Categorías Objetos Opcionales
Enriquezca su sitio con más funcionalidades: galerías, mapas, banner, botones animados y mucho más.
Gallery and SlideShow
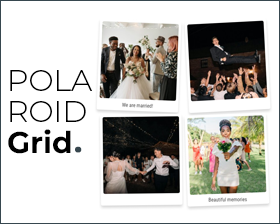
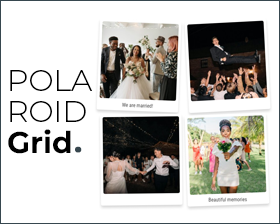
Polaroid Grid
Create a gallery in which images are displayed like polaroids hanging on a wall and move as you scroll down the page.
Isometric Grid Gallery
Create a gallery where images are arranged according to a neat isometric grid layout.
Frame Gallery
Amaze your users with a gallery where images flow in the background while a central element stays fixed in the foreground, such as a frame, a silhouette, a person, etc.
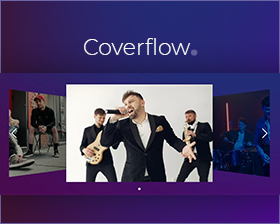
Coverflow
Create a carousel with 3D images: the central element is displayed enlarged, while the side ones are arranged so to give the illusion of a series of covers scrolling horizontally.
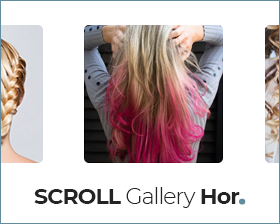
Scroll Gallery Hor
Create a gallery where images are displayed one by one: as you scroll down the page, the new image overlaps the previous one from right to left or vice versa.
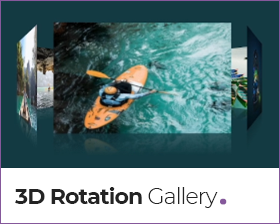
3D Rotation Gallery
Create a rotating image carousel, where images support a link and stop on mouseover.
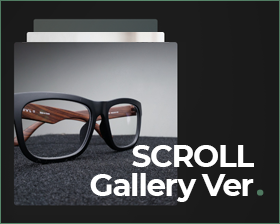
Scroll Gallery Ver
Create a gallery where images follow the page scroll, gradually overlap on top of each other.
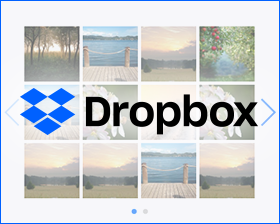
Dropbox Gallery
Create a gallery showing the images stored in a Dropbox folder. By adding or removing a file from the folder, the gallery will automatically update.
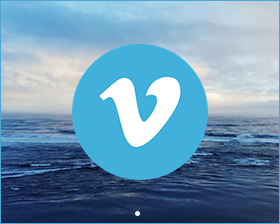
Vimeo Gallery
Create a gallery with your favorite Vimeo videos: the thumbnails grid makes it easier to browse them.
Logo Slider
Give your website a better authority by creating a slideshow with your partners' logos, with the brands you offer and the magazines reviewing your product and/or services.
YouTube Gallery
Create a gallery with your favorite YouTube videos: the thumbnails grid makes it easier to browse them.
Accordion Gallery
Create a gallery where partially overlapping images flow on top of one another towards the foreground.
Swiper Animated Slider
Pick a reveal effect from the list and apply it to your images to create your Gallery.
Swiper Grid Slider
Create a gallery where images are displayed in a grid format with a description and are easily browsable through the indicator displaying the current image.
Justified Gallery
Creates a responsive gallery where the images are adapted to occupy always all the available space to have a justified layout.