Kategorien Zusatzobjekte
Bereichern Sie Ihre Website mit neuen Funktionen: Galerien, Karten, Balken, animierten Schaltflächen und viel mehr.
Zu verkaufen
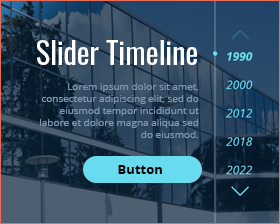
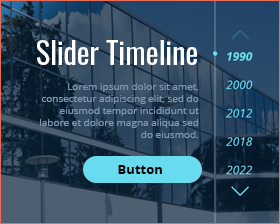
Slider Timeline
Richten Sie eine Zeitleiste ein, wo jede Phase durch eine Slide mit einem Hintergrundbild, Datum, Text und eventuell einer Schaltfläche präsentiert wird, die zu einer Informationsseite führt.
Dropbox Gallery
Erstellen Sie eine Galerie mit den Bildern aus einem Dropbox-Ordnen. Beim Einfügen oder Entfernen einer Datei aus dem Ordner, aktualisiert sich die Galerie automatisch.
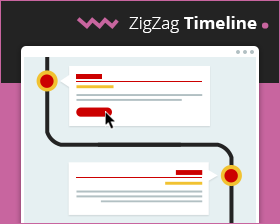
ZigZag Timeline
Zeigen Sie die Hauptphasen eines Projekts in chronologischer Anordnung auf einer Zickzack-Zeitleiste.
OpenMoji Icons
Bereichern Sie Ihre Website mit den Emojis von OpenMoji. Wählen Sie unter mehr als 3000 Emojis, die sorgfältig entwickelt und getestet wurden, und personalisieren Sie sie mit eigenen Farben, Größen und Effekten und, wenn Sie möchten, können Sie sogar einen Link einstellen.
Party Page
Animieren Sie Ihre die Webseiten durch eine Explosion von Münzen, Sternen, Hertz oder einem beliebten Effekt und machen Sie sie lebhafter und knisternder.
Image Form
Erstellen Sie kurze Fragebögen mit vorgegebenen und visuellen Antworten und sammeln Sie so direkt per E-Mail die nötigen Informationen, um Ihren Kunden Angebote und personalisierte Kostenvoranschläge zu senden.
Multiple Location Map
Erstellen Sie durch Google Maps eine Karte, wo Sie eine Liste von Verkaufsstellen und anderen Interessenpunkten durch Marker zeigen können.
Sie können sich hier registrieren und die Bedingungen und Kosten nachprüfen: https://cloud.google.com/maps-platform/.
Phosphor Icons
Verwenden Sie die Phosphor-Icons: Sie passen für jeden Anlass. Wählen Sie das Beste aus, passen Sie die Farben, die Größen und die Effekte an und fügen Sie eventuell einen Link ein.
Vivid Icons
Bereichern Sie Ihre Seiten mit den mehrfarbigen Icons von Vivid.js: Personalisieren Sie die Farben, aktivieren Sie einen Effekt und stellen Sie einen Link ein.
Pricing Table
Erstellen Sie eine Tabelle, um Produkte oder Tarife zu vergleichen, damit Ihre Kunden die beste Lösung gemäß ihrer eigenen Bedürfnisse auswählen können.
Tab Focus
Ziehen Sie die Aufmerksamkeit der Besucher mit einer Animation auf dem Seitentitel an, den auf dem Reiter des Browsers angezeigt wird, genau wann der Reiter nicht aktiv ist.
Hover Image
Fügen Sie ein Bild hinzu und richten Sie einen Anzeigeeffekt beim Mouseover für den Text und die assoziierte Schaltfläche ein.
Cart Status
Es zeigt einige Informationen über den aktuellen Status des Warenkorbs Ihres Onlineshops, z. B. den Gesamtbetrag der Bestellung oder die Anzahl der bestellten Produkte.
Vertical Timeline
Erstellen Sie eine Zeitleiste mit den Hauptphasen eines Projekts in chronologischer Anordnung.
Parallax Image
Stellen Sie für ein Bild den Parallaxe-Effekt ein und richten Sie so einen Bewegungseffekt beim Scrollen der Seite ein.