Kategorien Zusatzobjekte
Bereichern Sie Ihre Website mit neuen Funktionen: Galerien, Karten, Balken, animierten Schaltflächen und viel mehr.
Alle Kategorien
Isometric Grid Gallery
Erstellen Sie eine Galerie, in der die Bilder in einem übersichtlichen isometrischen Raster angeordnet sind.
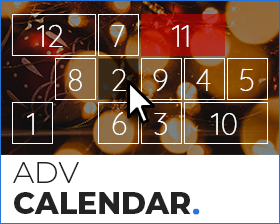
Adv Calendar
Entwickeln Sie einen Adventskalender oder andere Arten von Promotionen im Laufe des Jahres und binden Sie Ihre Benutzer in einen spannenden Countdown ein. Bestimmen Sie den Zeitraum, die Anzahl der Türchen und die Geschenke oder Rabatte, die sich dahinter verbergen sollen.
Frame Gallery
Erstauen Sie Ihre Besucher mit einer Galerie, wo die Bilder im Hintergrund fließen, während ein zentrales Element, wie ein Rahmen, eine Silhouette, eine Person usw., im Vordergrund stehen bleibt.
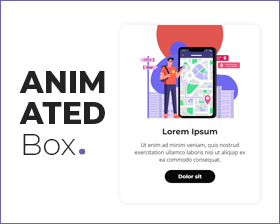
Animated Box
Erstellen Sie ansprechend Webseiten mit diesen animierten Boxen, in die Sie ein Bild, einen Text und eine Schaltfläche einfügen können. Sie sind ideal, um die Aufmerksamkeit Ihrer Besucher auf die gewünschten Informationen zu lenken.
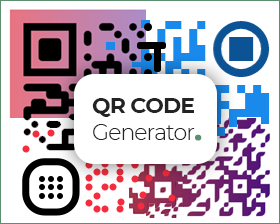
QRCode Generator
Crea il tuo Codice QR scegliendo fra un'ampia varietà di azioni (link a un sito, apertura PDF, avvio chiamata, ecc...) e personalizzandolo per un design unico.
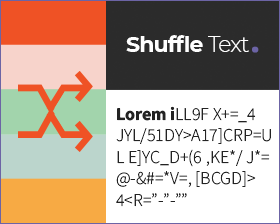
Shuffle Text
Erregen Sie die Aufmerksamkeit Ihrer Besucher mit animierten Titeln und Texten: Buchstaben werden zufällig durcheinander gewürfelt, bis der richtige Text erscheint.
Photo Sphere Viewer
Fügen Sie sphärische 360°-Aufnahmen, damit Ihre Benutzer eine eindringliche und spannende Erfahrung erleben können.
Tilt Box
Interaktive Seiten sind attraktiver: Animieren Sie mit einem Kippeffekt beim Mouseover farbige Boxen und Bilder, mit eigenen Titeln und Links.
OpenWidget
Verwenden Sie No-Code-Widgets, um Ihre Websites schnell zu verbessern. Fügen Sie das OpenWidget-Plugin zu Ihrer Website hinzu und verbessern Sie das Engagement, steigern Sie den Umsatz und maximieren Sie den Gewinn!
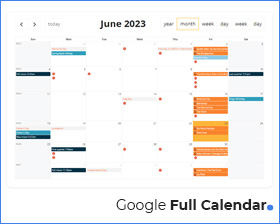
Google Full Calendar
Zeigen Sie die Aktivitäten von Ihrem Google-Kalender auf Ihren Webseiten an. Passen Sie sie nach Belieben an: Sie werden immer in Echtzeit aktualisiert.
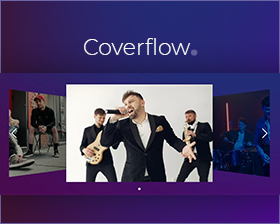
Coverflow
Richten Sie ein Karussell mit 3D-Bildern ein: Das zentrale Element wird vergrößert dargestellt, während die seitlichen Elemente so angeordnet sind, dass die Illusion einer Reihe von horizontal scrollenden Covern entsteht.
Fullscreen Scroll Text
Richten Sie einen Streifen ein, der so hoch wie die Seite ist: Beim Scrollen der Seite wird ein Text mit Einblend- und Ausblendungseffekten angezeigt.
Fullscreen Scroll Slider
Jedes Bild in dieser Galerie nimmt den gesamten verfügbaren Platz ein: Beim Scrollen werden die nachstehenden Bilder Sie mit einem schönen Ein- und Ausblendeffekt angezeigt.
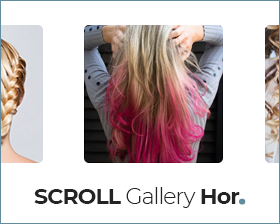
Scroll Gallery Hor
Erstellen Sie eine Galerie, wo die Bilder nacheinander angezeigt werden: beim Scrollen der Seite überlappt das neue Bild das vorhergehende von rechts nach links oder umgekehrt.
3D Rotation Gallery
Richten Sie ein drehendes Karussell von Bildern ein, die einen Link unterstützen und die sich beim Mouseover halten.